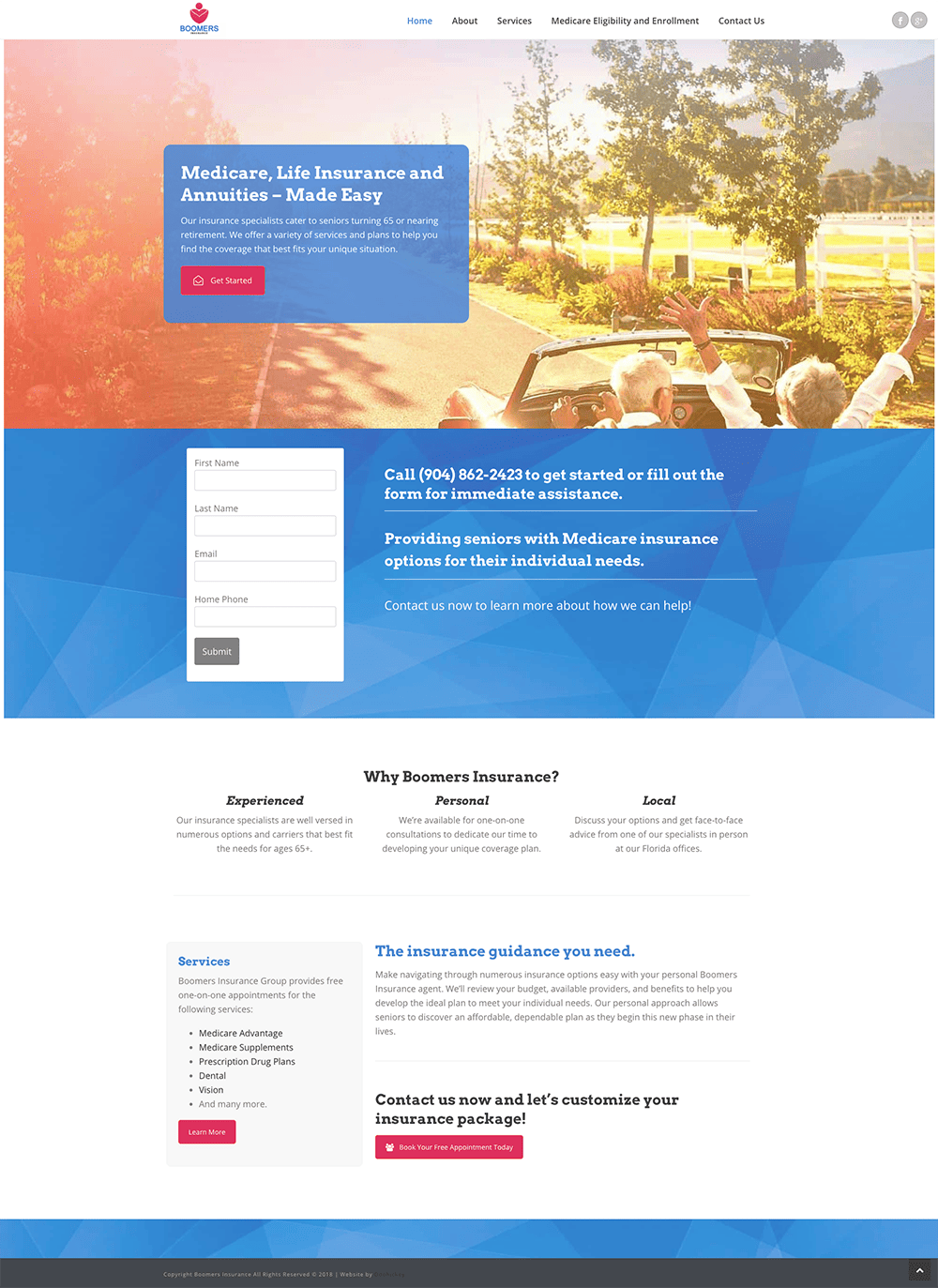
For the Boomers Insurance Group website design, we wanted to create a website that would appeal specifically to the company’s target audience. The resulting website uses a vibrant color scheme, a large and legible typeface, and easy navigation for a positive and efficient user experience.
The Boomers Insurance Group website design features in-depth content as well, so potential customers can find all the information they need directly from the Boomers Insurance Group website. This demonstrates industry expertise, so clients recognize Boomers Insurance Group as a trusted resource. We organized this content across accessible web pages, making it easy for visitors to find the specific information they’re searching for.
Boomers Insurance Group is an insurance brokerage that helps seniors and baby boomers navigate their Medicare and retirement options. They provide their clients with a personal approach by offering an array of choices. As a result, they’re able to provide seniors with an individualized insurance plan that caters specifically to their unique needs. As Medicare specialists, Boomers Insurance Group’s experienced agents are equipped to simplify Medicare for their clients. Boomers Insurance Group’s services include Medicare Insurance, Medicare Advantage, Medicare Supplements, Retirement Planning, Life Insurance, and more.
In addition to the Boomers Insurance Group website design, we also created the company’s Google AdWords display ads.
We’ve also worked on the Mike Bell Insurance Agency Website Design and the Ricci Insurance Group Website Design.