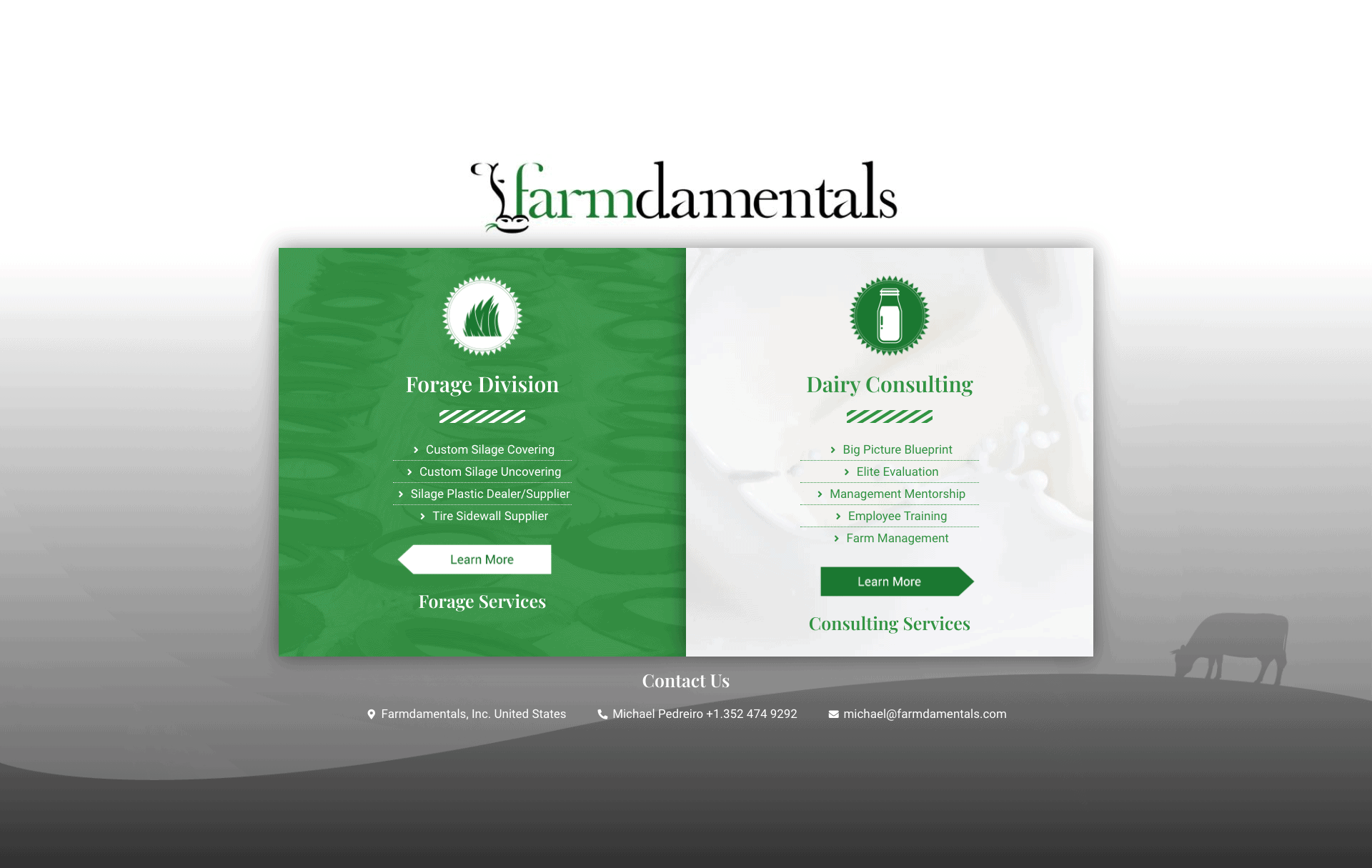
Farmdamentals is a company passionate about ensuring the quality of dairy production. For the Farmdamentals Website Design, we wanted to create a very diverse visual style that would reflect the quality and wide range of services the company has covered.
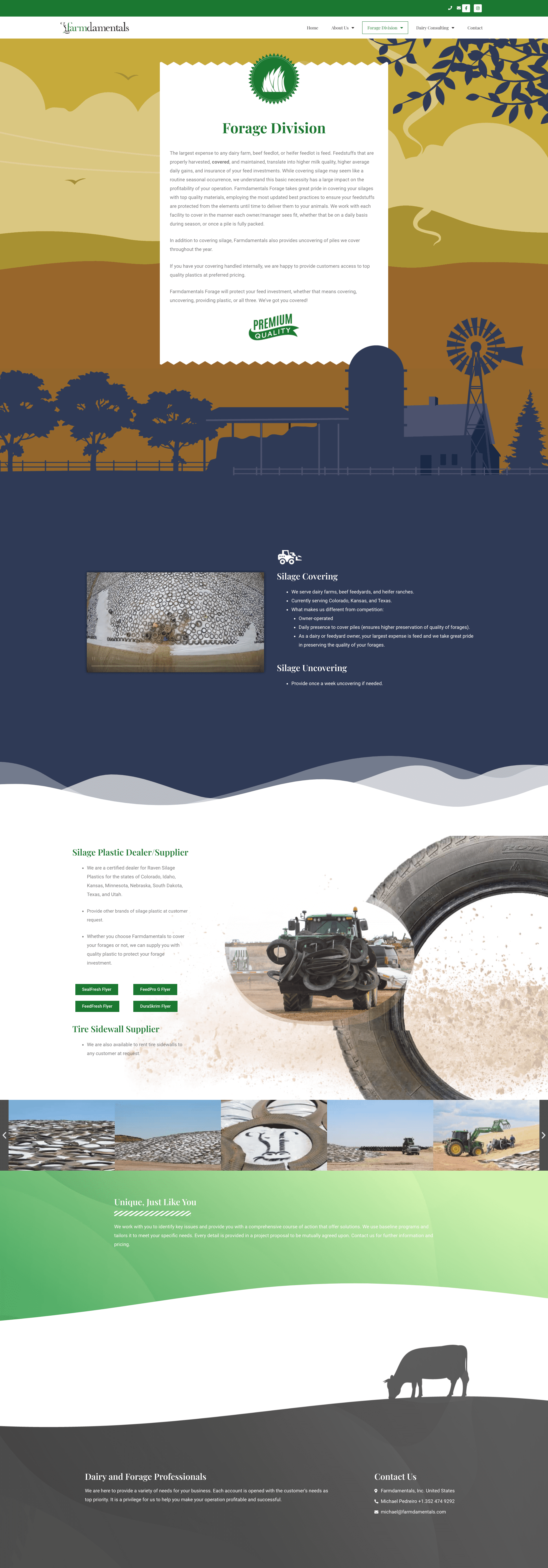
From the home page, visitors will get an experience of traveling to different parts of the site, making the two central pages of Forage Division and Dairy Consulting feel like their own unique locations that can be experienced by scrolling down them. The header backgrounds of the service pages use illustrations of far off hills in the background and close ups of buildings and cows to create a real sense of perspective and intrigue compared to a standard static page. Each section varies in structure with flat colors, white backgrounds with floating objects, and textured wavy patterns to keep each new block on the page feeling fresh.
Waves play a big role in the website’s design as it represents a lot of aspects to dairy farms. It can represent the quality milk Farmdamentals strives to improve to the grassy hills of forage for the cows to stay comfortable and fed with. Imagery like the splashes of milk and streaks of dirt help to create a welcoming rural atmosphere. Farmadentals has helped many farms overseas receive quality consulting and treatment. This is why we honed in on representing the environment with our design choices; they have had a great impact on the environments they’ve worked for and the Farmdamentals Website Design was made to treat that dedication with the utmost respect.
View the full website at farmdamentals.com. We’ve also designed websites such as the Innovative Outdoor Advertising USA Website Design, HHHunt Homes Website Design, and Get Volts® Website Design.