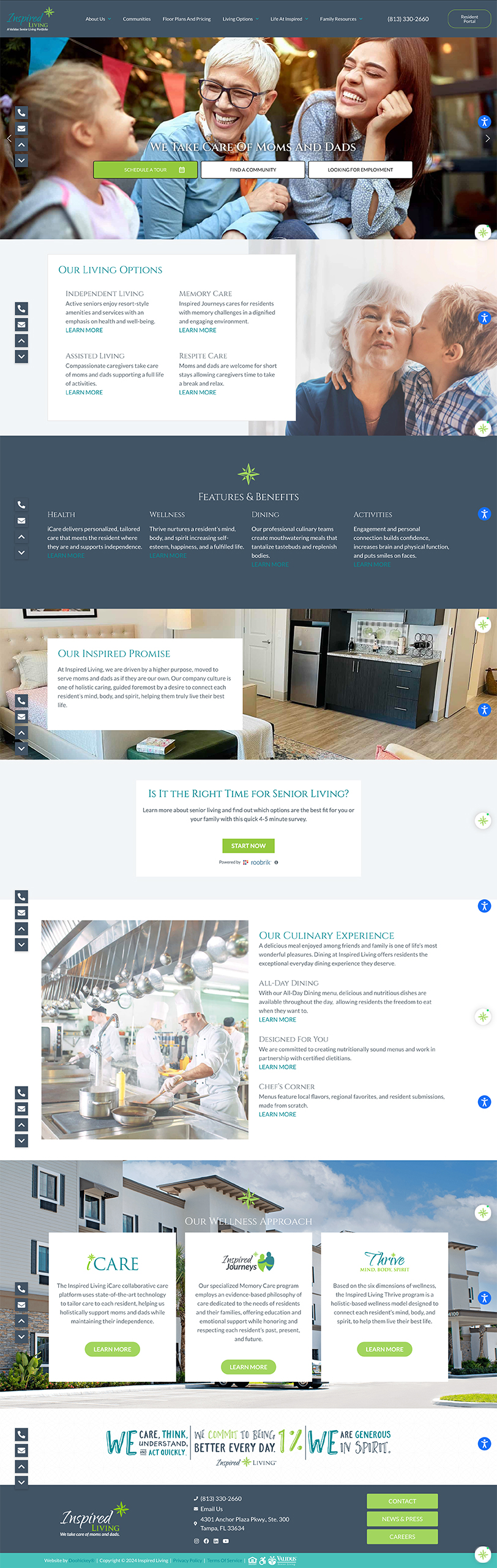
Inspired Living is a senior living company dedicated to providing top-notch independent living, assisted living, and memory care to seniors in over a dozen locations. The Inspired Living Website Design 2022 takes multiple communities and makes them easy to navigate in a clean, modern user interface.
With the size and scale of this website, it was important to streamline design elements into full-width rectangular sections to take advantage of the web page’s space and keep the feel of the site consistent. Each major section is made with the brand’s rejuvenating teal and green colors and light grays accompanied by subtle patterns. The whole website was designed to be lighthearted and inviting with photos showcasing happy residents and light tones of color.
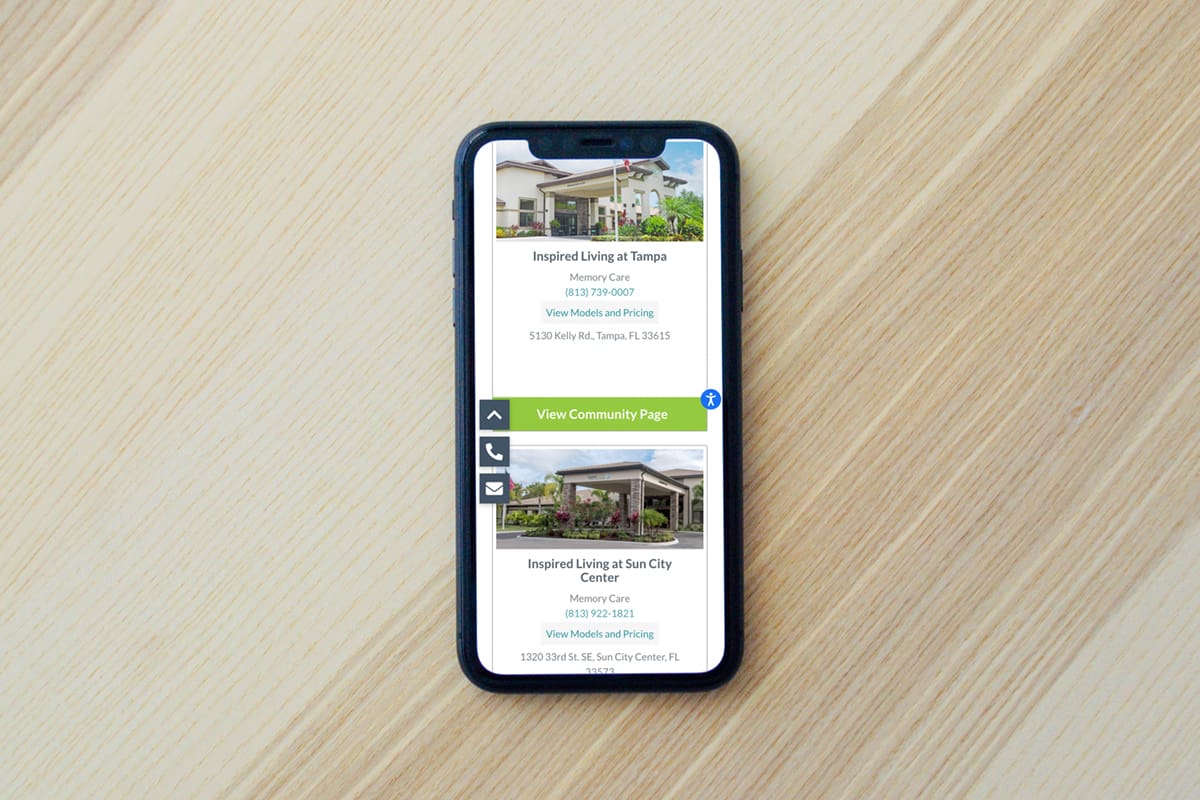
All features of the website are easy to find under the navigation menu in neatly organized categories. This extends to the individual communities themselves that contain their own unique community pages. This means that even though the site is massive with hundreds of pages, it isn’t overwhelming because of how much care went into the site’s design and structure. The Inspired Living Website Design 2022 showcases the importance of web design’s ability to organize information and make complex navigation easy for visitors.
View the full website at inspiredliving.care. Read about our previous designs for the Inspired Living website here. We have also made several print projects for Inspired Living including the Inspired Living Thrive Poster Design and the Inspired Living Brochure Design.