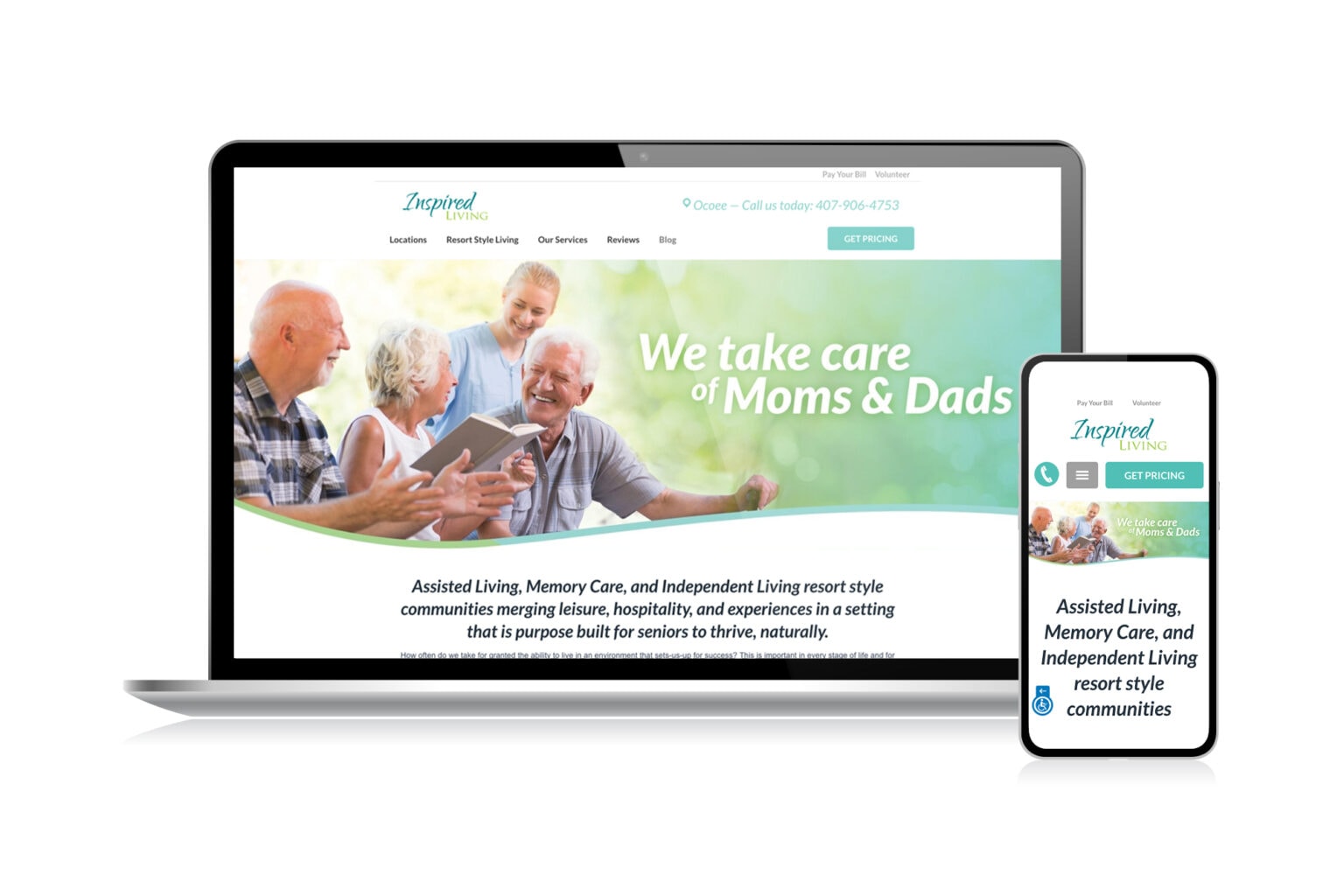
The moment we got the request for the Inspired Living website design, we felt a rush of inspiration! This website focuses on providing visitors with an experience catered to their needs. With its large, eye-catching buttons, clear text, and easy-to-use navigation, the Inspired Living website design responds to a number of user experience requests.
Inspired Living elevates the traditional senior living experience. With currently 15 communities, Inspired Living prioritizes the care of mom and dads by offering exceptional service and state-of-the-art technologies at each location. With their brand culture focused on respect and generosity, we aimed to infusion their vision throughout the Inspired Living website.
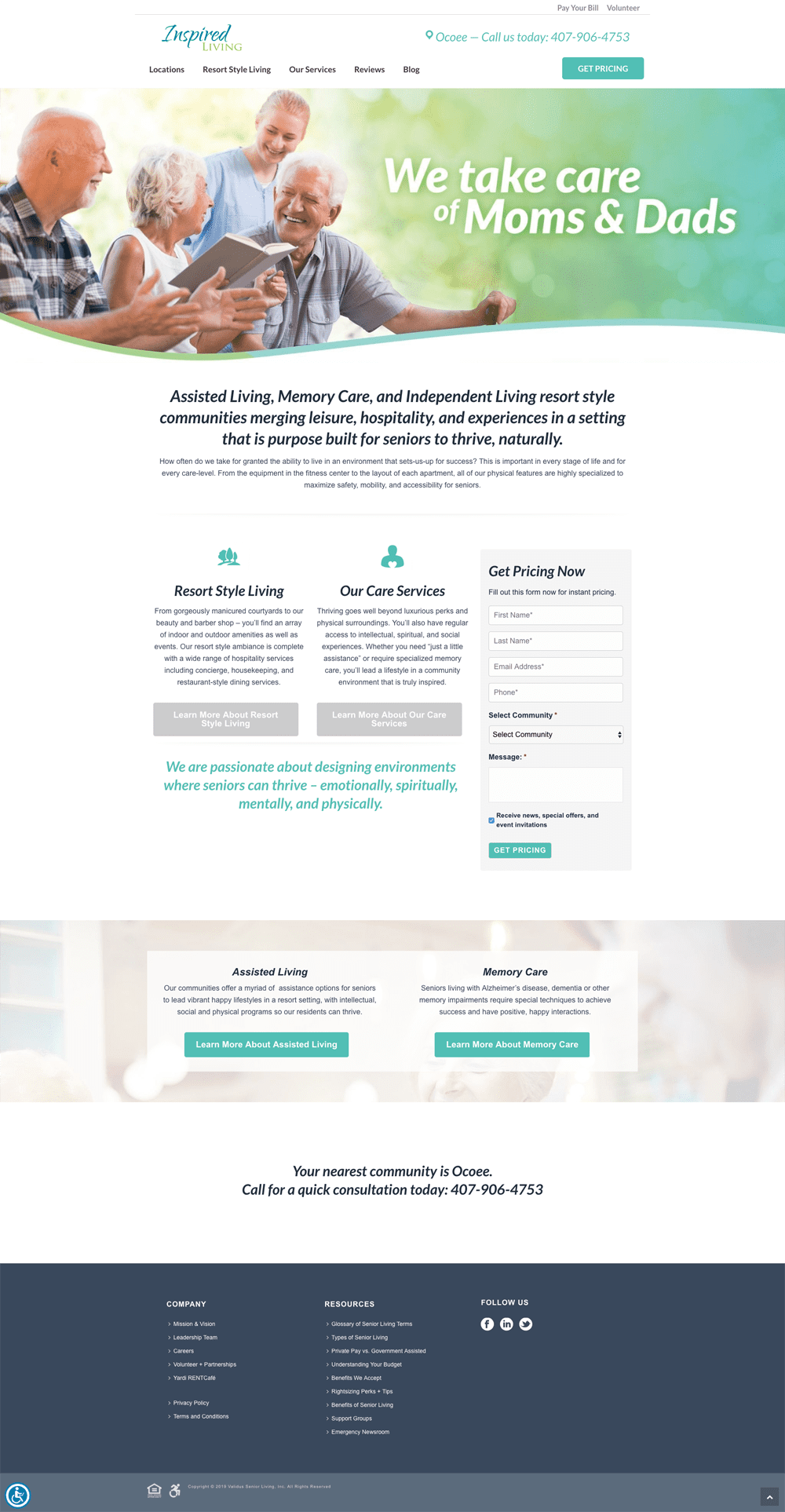
To accomplish this goal, we used fun, stylized icons in place of traditional text navigation. This makes it easier for visitors to find exactly what they’re looking for on a website with such diverse, informative content.
We also created a custom homepage slider for the website. This slider features overlapping, shifting images, which give the homepage depth and movement. These images feature happy moms and dads with their families, helping us communicate Inspired Living’s overall goal.
Website: https://inspiredliving.care/ We also worked on a newer version of this website for the Inspired Living Website Design 2022.